

First, select the object in the Layers panel, then open the ClipGroup to access the object inside it. Erase unwanted closed regions created using Shape Builder tool. To outline the visible part of a masked object, you can simply apply a stroke to the clipping path.Īs mentioned, even after the image is masked, as it is in vector format, you can still edit it. Use shape mode buttons in Pathfinder panel to create compound paths. If you’d like to edit the mask you created, you can modify the clipping path using the Pen Tool or Selection Tool. But creating a vector clipping path will allow you to create a cropping shape (or mask) in any design you want. It’s important to know that if you tried to create a clipping mask from a raster image, the clipping path would only follow the rectangular outline of the whole image. This will create a ClipGroup object, which is a grouping of the clipping path you created, and the masked (or cropped) object. Now, choose Modify > Make Clipping Mask from the main menu. Specify mark size and shape round or square.
#ILLUSTRATOR CUT TO ARTBOARD HOW TO#
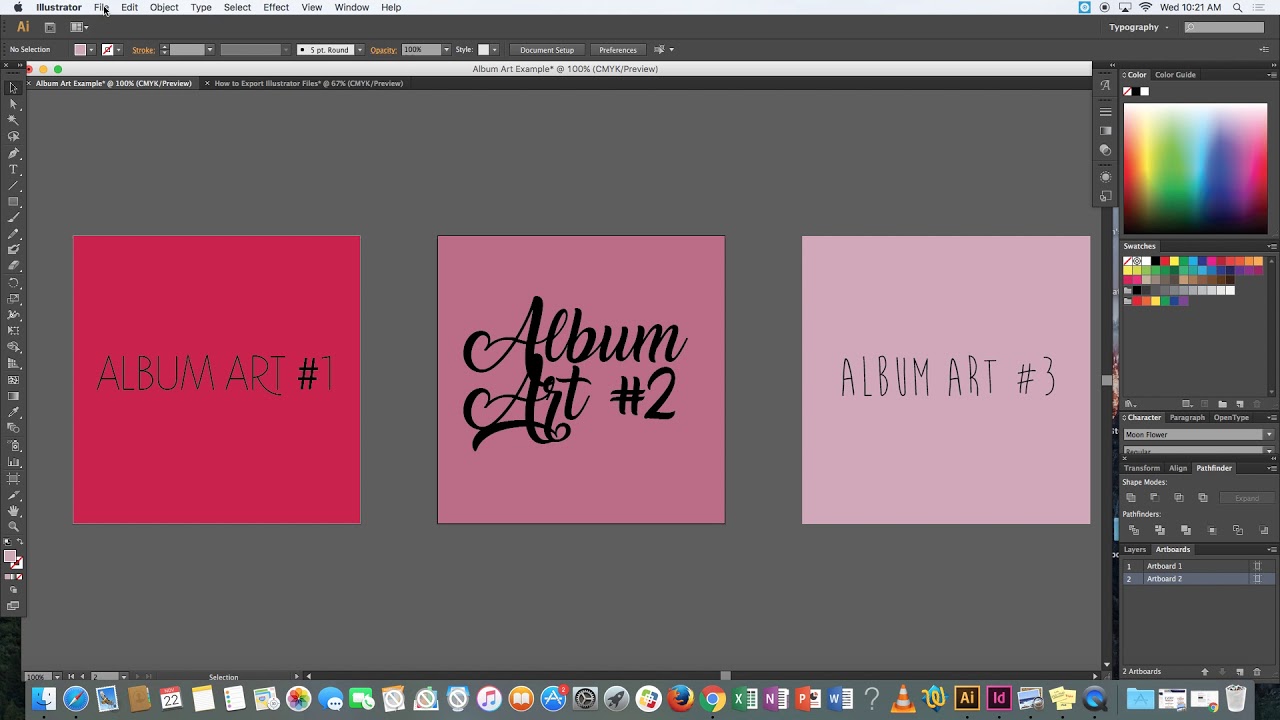
Separate swatch fill and stroke, process or spot. Learn how to use the clipping mask, shape builder tool, and trim view to hide, or delete the shapes outside the artboard of Adobe Illustrator.
#ILLUSTRATOR CUT TO ARTBOARD PRO#
Then select the mask and the vector graphics. Pro version of the script Cutter Reg Marks adds options for mark shape, swatch both fill or stroke, saved settings, and more. Next, place the clipping path over the vector graphic you want to mask. They are also helpful for aligning Illustrator artwork that you’ve exported to another application. Crop marks are useful when you want to create marks around several objects on a pagefor example, when printing a sheet of business cards. This will create the clipping path in the shape of your desired crop. Crop marks indicate where you want the printed paper to be cut. You can! One of my favorite InDesign secrets is creating makeshift “artboards.” This particularly comes in handy when creating multiple social media graphics, and you want to be able to view all of them at once, rather than having to scroll vertically down your screen to see page after page.How to Crop a Vector Image in Amadine Using the Clipping Maskįirst, create a vector object that you’re going to use as a clipping mask. So wouldn’t it be great if you could combine the functionality of Illustrator artboards with InDesign editing? And in Illustrator, again, you can only achieve this by creating a clipping mask. Critically, you can crop by stating how much you. Note: Paste in Place and Paste on All Artboards commands paste the object at the same position as the copied objects referenced from the active artboard at the time of copying. You can easily crop images in InDesign by resizing your image frame and moving the image within it. From here, you can numerically adjust the image size with annotated previews on the artboard of the result. (Recommended) Cut and then paste objects if you do not need to modify the original objects before using the Paste on All Artboards command. You can easily hide items that hang off your pages in InDesign (toggling with the W key), while in Illustrator you have to create a clipping mask to view everything contained within your artboard. You need to see whether in the Align option - down right hand corner - under 'Align to section' - need to select 'Align to artboard option', then it will work properly.

Unhide the guides and ungroup them from your object (s), and then try to align again. In Illustrator, you can use slices to define the boundaries of different web elements in your artwork. Nestled deep within all of Illustrators fancy vector tools and features is the ability to crop an image with as much ease as any other design application, v. It was the hidden 'Guides', they got grouped to the object (s).

Next, you should center it on the artboard. you can re-size individual artboards or choose exact size or other optinos in the menu bar. The safety margin will ensure, that no important content is cut out of the artwork. For example, I love the way that you can easily layout multiple artboards in Illustrator, but I much prefer working in InDesign for several reason: Web pages can contain many elementsHTML text, bitmap images, and vector graphics, to name a few. CMD+Option+p (MAC) CTRL+ALT+P (PC) Then click 'Edit artboards'. Drag on the canvas area to create an artboard. Click the Artboard tool or press Shift + O to select it. Use the Artboard tool to select an artboard or create new ones. You may need to click the black arrow at the bottom of the View menu. The Artboard tool lets you create multiple artboards of varied sizes to organize your artwork components.

I equally love both InDesign and Illustrator, but oftentimes I wish I could combine the functionality of the two. Note: The spacebar shortcut for the Hand.


 0 kommentar(er)
0 kommentar(er)
